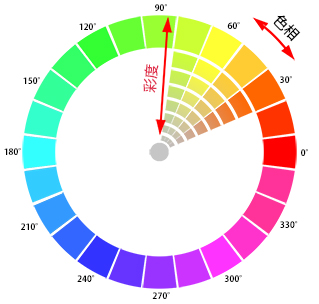
いろいろ 画像 彩度 184661-画像 彩度 落ちる
カラーマップを HSV に変換 MATLAB コマンドの表示 prism カラーマップのダウンサンプリング バージョンを取得します。 rgb = prism (6) rgb = 6×3 0 0 0 0 0 0 0 0 0 カラーマップの RGB 値を HSV に変換します 明るさを調整する! │ペン太ブルBlog すぐ実装できる! OpenCVで明るさ、色彩、彩度のヒストグラムを描画する! 明るさを調整する! 今回は、Pythonから画像処理ライブラリーOpenCVを呼び出して、 明るさ (輝度)を取得する 色相を取得する 彩度を画像の彩度(色の鮮やかさ)を調整します。 褪色などで損なわれた色彩を鮮やかに調整できます。 彩度の (スライドバー)を左に動かすと彩度が低く(色が薄く)なり、右に動かすと彩度が高く(色が鮮やかに)なります。 数値(127~127)を直接入力
白度母高清画像图片展示
画像 彩度 落ちる
画像 彩度 落ちる- pdfになっている写真があまりに暗いため、明るさ、コントラストを調整したいのですがどのようにしたらできるのでしょうか。「pdfを編集」ではメニューが見つかりません。 画像の彩度、明度を変える opencv のimreadで読み込んだ画像はBGR (青緑赤)の3チャンネルからなるndarrayなので、これを色空間変換により色相 (Hue)、彩度 (Saturation)、明度 ( Value )からなる HSV 色空間に変換し、彩度と明度を調整します。




Powerpointで画像加工 写真の明度や彩度 色トーンなどを変える方法 Biglobeハンジョー
画像を明るくする手順: 1画像ファイルをダブルクリックで開く。 (もしくは、右クリック → プログラムから開く → フォト) 2右上の"編集と作成"をクリックし、出てきた選択肢の中から"編集"を選択する。Windows 10 の「 フォト 」には、画像に多種多様なカラーフィルター (全 14 種類) をかけたり、画像の 明るさ 色合い 明瞭度 周辺光量 を調整したりする機能が付いています。 いずれも、専用のスライダーをドラッグするだけで簡単に調整することができ、また自動補正機能を使って (ほぼ) ワンクリックで画像を良い感じに仕上げることも可能となっていますこの写真加工ツールの特徴 (自然な彩度) 鮮やかになり過ぎる部分を減らした彩度調整機能です。 自然な彩度アプリは 人気ツールランキング 第45位にランクインしています。 自然な彩度が分類されている「C3鮮やか編集」の画像加工アプリは、華やかな色味へと変換できます。
Windows 10 スタートを選択し 、 設定 を選択し、 システム >ディスプレイ を選択します。 明るさ と 色 で、 明るさの変更 スライダーを動かして明るさを調整します。 詳細については、「画面の明るさを 変更する」を参照してください。 Windows 8 Windows キーを押しながら C キーを押します。 設定 を 選択 し、 PC の変更 を 設定。 ディスプレイ で PC と保存するファイルの識別子をjpg/pngで指定してください。 例:xxxpng 色調とは色の三属性の内、明度(明るさ)と彩度(あざやかさ)の二つの属性をまとめて表現したものをトーンと言います。 日本語では「色調」と訳されます。 色調(トーン)の変更:R=αR、G=βG、B=γB、とする。 α・β・γはスライドバーで0~3.0まで指定でき、 計算結果によりR・G・Bの値 ただの「明るさ」や「彩度」の調整と何が違うの? 調整レイヤーを使わない場合 普通の色調補正の場合、画像の明るさや彩度などを直接変えることになります。 「画像自体を加工してしまう」というイメージです。 そのため、何回も直接画像の明るさや彩度を変えれば、画像は劣化しますし、後からやっぱり変えたいというときに、元に戻すのが大変です。
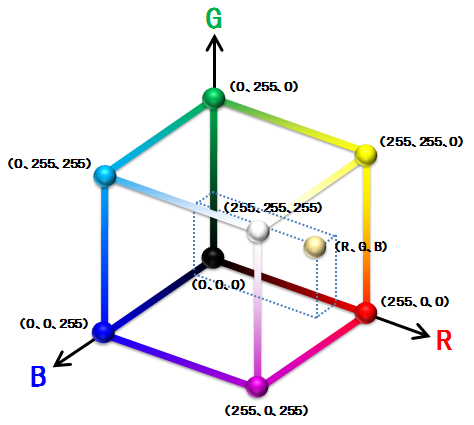
彩度の調整 画像を鮮やかにする 彩度 一般的なデジタルカラー画像であれば、一つの画素は、赤と緑と青(rgb)の3つの輝度で表現されています。 例えば、黄色を表現したいのであれば(r,g,b)=(255,255,0)というように数字で表すことができます。画面セレクターの表示切り替えツール を選択します。 次に、Ctrl キー(Windows)または Command キー(Mac OS)を押しながら画像内のカラーをクリックし、画像内を左右にドラッグして 色相 の値 CSSフィルターで画像の彩度を調整できます。 CSS filterbrightness(100%);




オンラインマニュアル Asukabook Maker



この画像のイラストのように彩度を高めに塗りたいのですが彩度高めの色 Yahoo 知恵袋
PowerPointで明るさやコントラストを調整する 1 画像を選択し、 2 図ツールの<書式>が選択されていることを確認。 3 <修整> をクリックします。 カーソルを合わせるだけで画像がプレビューされますので、変更後の画像を見ながら調整度合いを決めることができます。 aviutl 色調補正参考画像 右そのまま彩度を0にしたもの、左は下記のパラメーターです。 レトロなモノクロな感じとは対照的にホラーテイストなモノクロにしてみました。やはりホラーは明暗がはっきり分かれているものがダークな感じが演出できます。上図のように補正されます。 彩度が高くなったことでメリハリのある写真になりました。 今回の例では、補正の効果をわかりやすくするため彩度を 50 しました。 そのため、不自然なほど鮮やかな写真になってしまっています。 さらに、色相も調整してみましょう。 再度、画像ウィンドウのプルダウンメニューの"色 > 色相彩度 (S)"を実行します。 5 色相




自畫像 068陳薇婷




4 かっこいいモノクロ写真が撮りたい 明度と彩度と輝度について知ろう あたし めりーさん 今 あなたが心の中にいるわ
「色」では、画像の彩度を変更することが出来ます。 右が鮮やかにしたもの、左が色をなくしたものです。 ライトと同じく、色も メニューの文字をクリックすることで詳細設定が可能です。 「明瞭度」を調整する画像や写真を明るくするWebアプリ(全て無料)です。 画像の明るさを調整し、明るくすることも暗くすることも可能です。 もちろん逆行などで暗くなってしまった写真や夜間に撮影した写真を明るくすることができます。 画像を選択後に「画像を加工する」ボタンをクリックしてください。 画像を選択する 横幅設定 サンプル画像で試す 横幅の大きな画像を ①調整したいオブジェクトを選択します。 ② 編集メニュー カラーを編集 彩度調整を選択します。




Mac App Store 上的 アニメ画像に変換する君




Artistic Jan ホーム Facebook
画像の色調補正作業で「色相・彩度」は頻繁に使います。 ここではPhotoshopの「色相・彩度」の使い方の一例をご紹介します。 ビジネスや創作活動を今後も続けていくための おすすめ 式(22)に従って彩度変換すると,変換画像の対応点iのメ トリッククロマは以下の式で表される. Ci * ʼ= C co・Ci * (25) Cco>10の場合には全体として原画像より高彩度の画像と なり,Cco<10の場合はその逆となる.すなわちCcoは画像画像の明るさとコントラストを設定する 画像の読み込みが完了したら画像の明るさとコントラストを調整します。 明度 画像の明るさを調整します。 数値がプラスなら画像の色が明るくなり、数値がマイナスなら画像の色が暗くなります。 コントラスト 画像のコントラストを調整します。 数値がプラスなら画像の色が濃くなり、数値がマイナスなら画像の色が




Gaya 上的釘圖




Photoshop での色相と彩度の調整
彩度 「彩度」 は、 色の鮮やかさ、混じりけのなさ 、を表します。 分かりやすく表現するなら、絵の具のチューブから出された そのままの色は混じりけのない色 で、別の色と混ぜ合わせると混じりけのある色、といえます。る画像の明度,彩度,色相の各成分の情報を用いて,粒 状性の指標となる画像ノイズ尺度を予測する定量化モデ ルを開発した.以下本文では,画像ノイズ尺度の算出ア ルゴリズムについて解説し,検証のために行った主観評 価実験について報告する. グレースケール画像がアルファチャンネルを含む場合、プロセスカラーで画像を彩色することはできません。 代わりに特色を選択します。 複数カラーの彩度の調整



保險科技大數據應用實戰 用户畫像系統 下 增長研究社 Mdeditor




Opencv 画像の色相 彩度 明度の変更 Hsv Sciencompass
色調や色相変換だけしたい場合はこの値を調整。 下の桜の写真のサンプルで 見ると判りやすいですが、白、黒、グレーなどの無彩色は影響をうけません。 「彩度」 低くするとモノクロのように、高いとギラついたような色合いに変更。 「輝度」 低くすると暗くなり、高くすると画像を明るく変更 tagbmp, gif, jpg, png, webp, ツール, 写真, 加工, 変換, 無料 (フリー 画像処理をするプログラムを自作してみたいと思っていたのですが、Processingを使うと簡単に実現できるようです。この記事では、Processingの画像処理の機能について、簡単に紹介します! 目次1 Processi画像の彩度を変更する このツールを使用して、画像の彩度をオンラインで変更します。 jpg、png、gifイメージフォーマットがサポートされています。 ツールで画像を選択し、入力ボックスで彩度の値を変更し、彩度の変更ボタンをクリックします。 ツールは画像の彩度を変更し、ダウンロードボタンと共にプレビューします。



色相 彩度 の基本と応用 Photoshop 色調補正ゼミナール Shuffle By Commercial Photo




T恤tr tr Yonex官方商城
画像を書き出す際のカラープロファイルにはsrgb iecを設定しましょう。 これはソフトによって設定方法が違うのですが、Capture One では左側の歯車メニューを選択し、現像設定タブを開きます。 OpenCV 画像の色相、彩度、明度の変更HSV Posted on 21年2月7日 by sciencompass34 OpenCV で画像の明るさや色相を変更する方法について紹介します。 機械学習で画像データを学習させる際に、明るさや色相を変えたデータを用意し、データ数を拡張したいときに 今まではIllustratorやPhotoshopなどで調整していた明度や彩度の調整から、ぼかしやグレースケール化までCSSで実装可能です。 しかも動画にも使えるなんて便利すぎる! CSS Filter Effectsこの記事で紹介するCSSフィルター効果でできることのサンプル! filterはもともとSVG仕様の一部でしたが、W3Cは共通




神策用戶畫像系統 用戶標籤管理中台 面向業務應用場景



白度母高清画像图片展示




彩度とは 色の三属性を知る 基礎からわかるホームページの配色




自畫像2 040郭峻廷




I Don T Know How To Reblog 画像 Graphic Design Typography Typography Logo Calligraphy Design



手繪素描畫像定製頭像代畫彩鉛畫真人照片轉手繪畫肖像畫人物畫像 蝦皮購物



Photoshopで色相と彩度の補正する Sixcube



用戶畫像數據分析系統 人民運營 人民網




如何構建用戶畫像系統 看這一篇就夠了 資訊咖




畫像道教畫像佛教畫像八仙組字對聯八仙對聯對子 Yahoo奇摩拍賣



K29yuhsr W5rsm




彩度 色の鮮やかさを調整する




運動毛巾actr Actr Yonex官方商城




彩铅画像定制 新人首单优惠推荐 21年6月 淘宝海外




如何構建用戶畫像系統 看這一篇就夠了 資訊咖




埃森哲攜手阿里雲共建基於雲原生的消費者運營中台解決方案 資訊咖




彩度 色の鮮やかさを調整する




運動毛巾actr Actr Yonex官方商城



画像補正用カラーチャートcasmatch Buyee Buyee 提供一站式最全面最專業現地yahoo Japan拍賣代bid代拍代購服務bot Online



色相 彩度 の基本と応用 Photoshop 色調補正ゼミナール Shuffle By Commercial Photo




Photoshop基礎講座 色相 彩度 動画編集で生きる




写真の表現力をグッと上げる ほんの 一手間とは 株式会社ファインピクサー Fainpixar 株式会社ファインピクサー Fainpixar




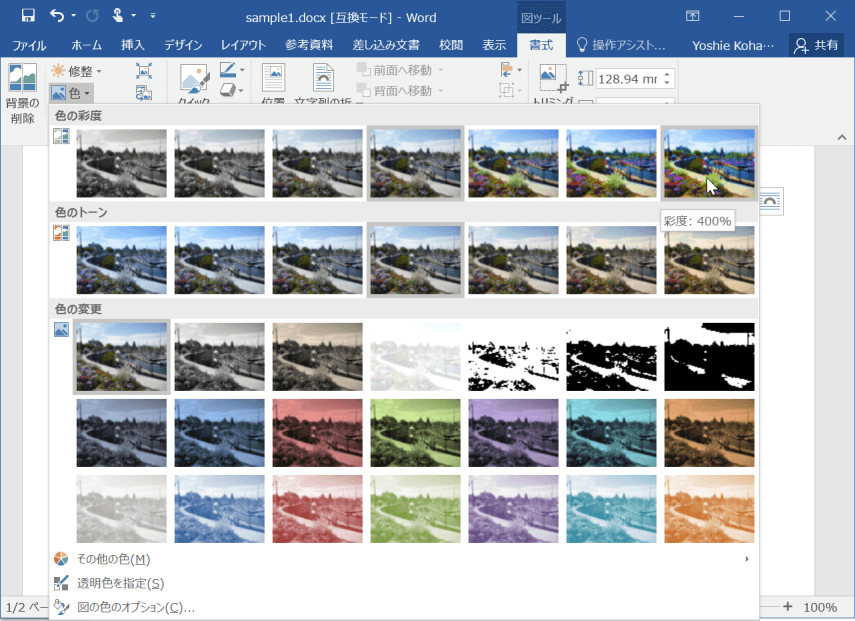
Word 16 図の色の彩度を変更するには



羅布淖爾考古記 Vol 1 111 ページ カラー画像



覚えるのは色相 彩度 明度の三属性だけ 初心者のための色彩講座 いちあっぷ




Rpg風画像ジェネレータ安卓下載 安卓版apk 免費下載




超詳細 從0到1構建用戶畫像的流程與方法總結 資訊咖




彩度に頼り過ぎない ということ あるいは 彩度についての考え方 はれときどきカメラ




Sns彩度 至上主義者に告ぐ ポートレートフォトグラファーが実践する高まりすぎた彩度と気持ちをクールダウンさせるためのphotoshop簡単レタッチテクニック ヒーコ あたらしい写真の楽しみを発見し 発信する




神像定制綠度母畫像度母法會佛像畫相紙塑封高清殊勝觀音菩薩化身米奇妙妙 Yahoo奇摩拍賣




泡泡瑪特憑什麼年賺16億 如何通過打新賺到買盲盒的錢




亞德里安 格尼 1945年自畫像 Sotheby S



色相 彩度 の基本と応用 Photoshop 色調補正ゼミナール Shuffle By Commercial Photo




運動毛巾actr Actr Yonex官方商城




用戶畫像 1 用戶畫像的概念 意義和目標 碼上快樂




Powerpointで画像加工 写真の明度や彩度 色トーンなどを変える方法 Biglobeハンジョー



色相 彩度 の基本と応用 Photoshop 色調補正ゼミナール Shuffle By Commercial Photo




画像の彩度を変更する フリーツール




1號店用戶畫像系統偏好算法和storm優化實踐 每日頭條




Photoshopの 色相 彩度 の使い方の一例 カラーマネジメント実践ブログ フォトレタッチの現場から




手把手教你做使用者畫像體系規劃




自畫像01 最初的樣子self Portrait 01 The 張永薇chang Yungwei Facebook




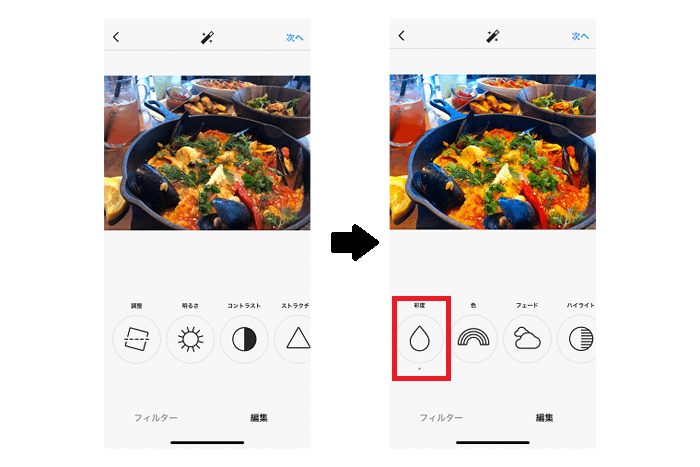
インスタグラムで簡単におしゃれ加工をする方法 インスタグラムの運用 コンサルティングならinstagram Zero




用戶畫像三個層次的認知與實踐 每日頭條




超詳細 從0到1構建用戶畫像的流程與方法總結 資訊咖




彩鸟画像库存图片 图片包括有异乎寻常 多色 飞行 自由 寻呼机 闹事 发光 五颜六色




色相 彩度について 画像処理テクニック 色相 彩度 現像ドットコム




Affandi 阿凡迪 Self Portrait With Pipe 叼煙斗的自畫像 Beyond Legends Modern Art Evening Sale Sotheby S



白度母高清画像图片展示



初心者のためのカメラ選び 色の再現について 4




Photoshopの 色相 彩度 の使い方の一例 カラーマネジメント実践ブログ フォトレタッチの現場から




狮画像彩画矢量 抽象图形样式插画 正版商用图片0sxnom 摄图新视界




画像の彩度を変更する フリーツール




用自畫像尋回自我 藝術家畫出女性凝視下的自己 A Dose Of Narcissism Hokk Fabrica




Polytour Pro 125 Ptgp125yx Yonex官方商城



推薦 數據分析思維和方法 用户畫像分析 Osc Ybv4169f Mdeditor



白度母高清画像图片展示




Photoshop Elements でのカラーの彩度 色相 明度の変更




Graphic Design Gif Huang Duei Pu S Portfolio




画像 色 変更 Web色変換




彩度 色の鮮やかさを調整する




大數據 才是構建精準用户畫像的絕招 Pcnow




關於用戶畫像產品構建和應用的幾點經驗 程式前沿




手把手教你做用户畫像體系規劃 楠木軒




生活家電高圧洗浄機アサダ Asada 1 4sus洗管ホースコック無10m クイックカプラ仕様品番 Hd ファーストfactoryアサダ 株 高圧洗浄機用オプションパーツ




Wgsn の画像検索結果 Color Trends Color Color Schemes




深度解析b端用戶畫像從理解到建立




佛像壁畫開光佛像結緣觀音畫像觀世音菩薩掛畫圖普度眾生有求必應相紙塑封 Yahoo奇摩拍賣




Photoshopで書き出した画像の色や彩度が異なる時の設定方法 なべわかし




用戶畫像產品化 從零開始搭建實時用戶畫像 六 Codingnote Cc




Home Epsilon Molecular Engineering



高昌磚集 Vol 2 4 ページ カラー画像




イラストの彩度を調整して自然な色合いの絵にしよう 彩度の高い 低いで画面のバランスをとる方法とは お絵かき図鑑




鐵人影像 棚拍攝影 中低彩度 銳利風格 表現男性運動員的專業與質感 特別適合健身教練形象照 圖 19第一屆fi Facebook



大數據行銷 為客戶畫像 Chinetek Intelligence Co Ltd




U9tqlf8jf3xwgm




色相 彩度について 画像処理テクニック 色相 彩度 現像ドットコム



彩度 さいど 武蔵野美術大学 造形ファイル




年最新 撮った後も楽しい360度カメラ Theta アプリの使い方 写真編集 動画加工テクをすべてご紹介 Ricoh Theta Lab




色の知識 知ることでもっと楽しくて面白くなる 色相 明度 彩度について Toshi S Enjoy Life




色相 彩度 明度の計算方法 画像処理ソリューション




Photoshopを使った色調補正の基本 色相 彩度 の使い方 Ux Milk




虛線的教學 虛線示範 色彩原理自畫像配色繪製



商品写真はコントラストと彩度の調整を慎重に 商品撮影のヒント集 商品撮影のmodel Code Com モデルコード




植尾江心 Synta Lew Seal Stamps Painted Signs Ceramic Art



素描畫像定制水彩畫人物彩鉛畫頭像畫真人照片轉手繪畫肖像畫禮物 蝦皮購物




Opencv 画像の色相 彩度 明度の変更 Hsv Sciencompass




我承認用戶畫像很有用 但問題是這畫像怎麼建 每日頭條



コメント
コメントを投稿